반응형
1. Firebase Console 이동

2. 현재 화면

3.Xcode에서 firebase 설치
3-1 podfile -> pod 'Firebase/Analytics' pod 'Firebase/Crashlytics' 입력

3-2 터미널에서 해당 프로젝트 파일로 이동 후 pod install

4.Xcode 빌드 설정
4-1 Target - Build Settings - Debug Informaion Format 이동
4-2 Debug, Release를 모두 DWARF with dSYM File로 변경

##dsym: 앱 설치시 각 기기의 충돌분석에 필요한 고유의 값을 가진 파일
4-3 Build Phases 이동 후 + 버튼 클릭 -> New Run Script Phase

4-4 해당 스크립트 추가

if [ "${CONFIGURATION}" != "Debug" ];
then "${PODS_ROOT}/FirebaseCrashlytics/run"
"${PODS_ROOT}/FirebaseCrashlytics/upload-symbols" -gsp ${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/GoogleService-Info.plist -p ios
${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}
fi5.코드 설정
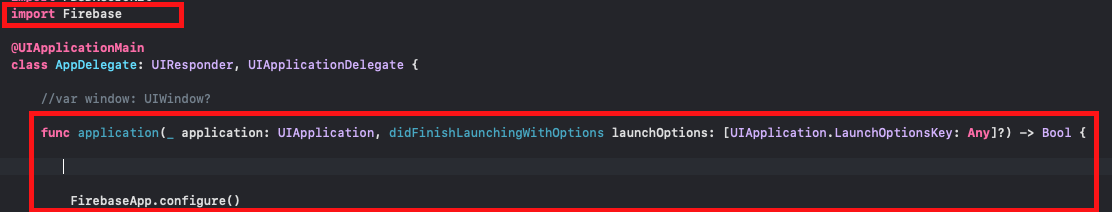
5-1 AppDelegate에서 import Firebase
5-2 didFinishLaunchingWithOptions 함수에 FirebaseApp.configure() 셋팅

6.테스트 방법
6-1 해당 코드 입력(강제크래시)

6-2 10분뒤 Firebase Crashlytics 대시보드 확인

반응형
'Swift' 카테고리의 다른 글
| iOS Navigation RootView 설정 (0) | 2022.04.08 |
|---|---|
| iOS 서명 기능 만들기_1 (2) | 2022.04.05 |
| iOS 애플 로그인 (0) | 2022.02.27 |
| iOS 구글 로그인 (0) | 2022.02.27 |
| iOS 페이스북 로그인 (0) | 2022.02.26 |