반응형
안녕하세요. 반다이크 입니다.
오늘은 할때마다 헷갈리는 스크롤뷰 설정에 대해 알아보겠습니다.
Storyboard 이용시

1. 먼저 스크롤뷰를 ViewController에 꽉차게 설정해줍니다.

그럼 이렇게 빨간색이 뜨는데 그 이유는 스크롤뷰가 자신의 정확한 크기를 모르기 때문입니다.
2. 스크롤뷰의 사이즈를 정하기위해 서브뷰를 추가해줍니다.

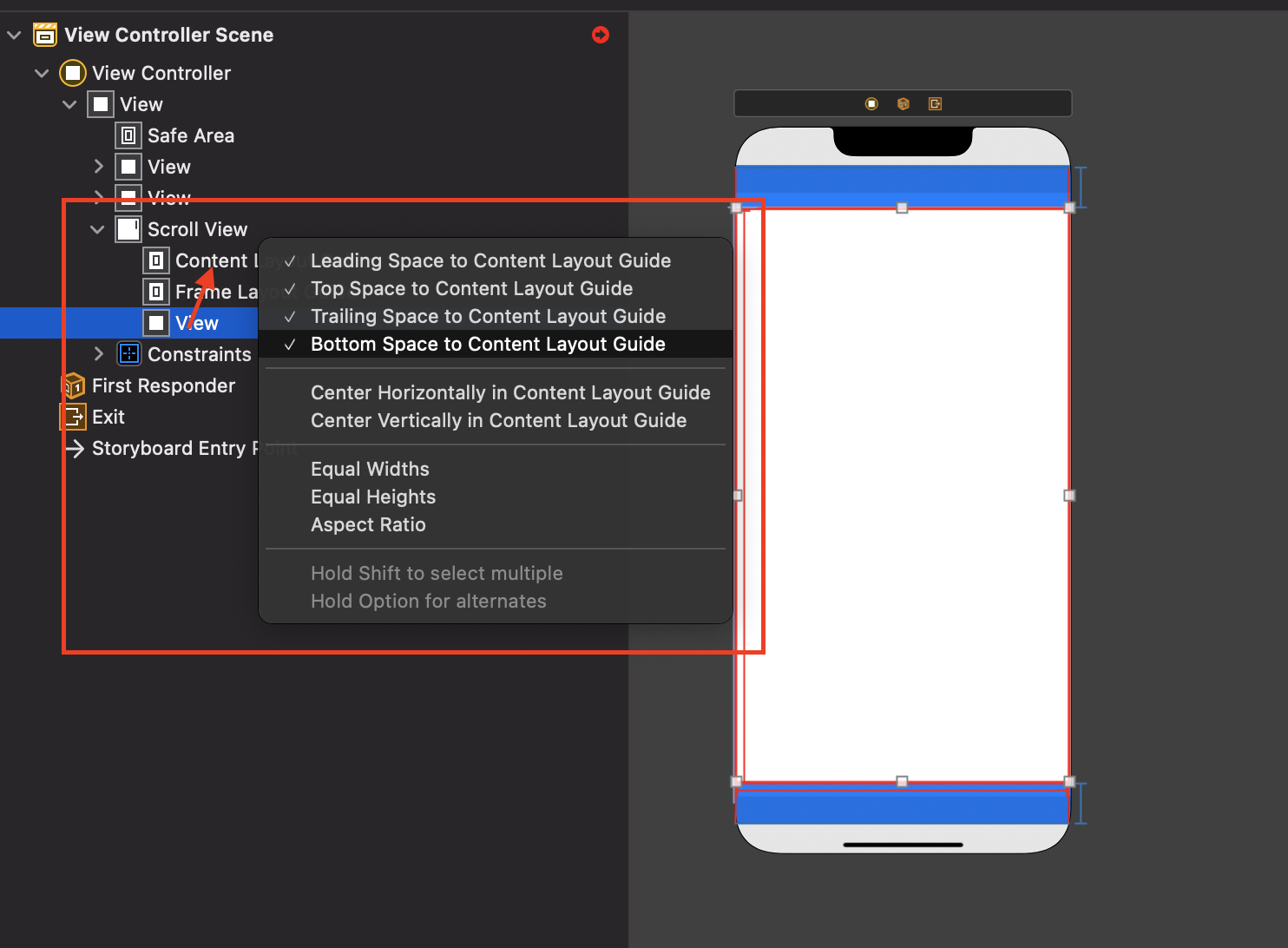
3. 서브뷰를 ScrollView의 Content Layout Guide에 컨트롤 + 드래그 한 후 그림처럼 4가지를 설정해줍니다.
- 서브뷰의 콘텐츠 크기가 스크롤뷰 컨텐츠의 기준이 됨

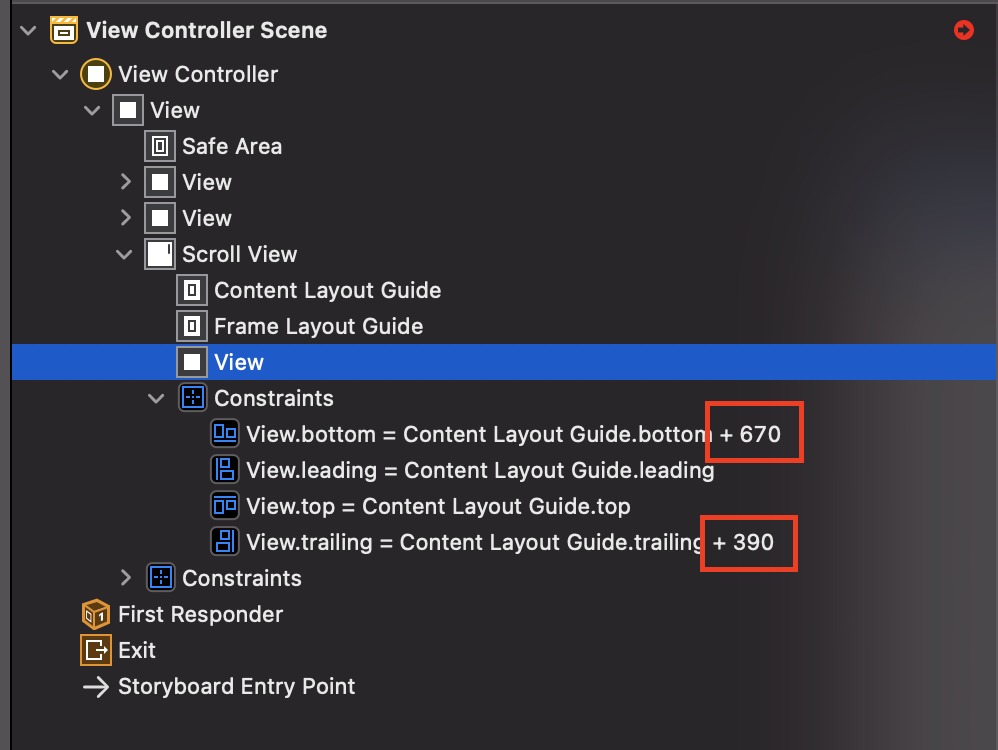
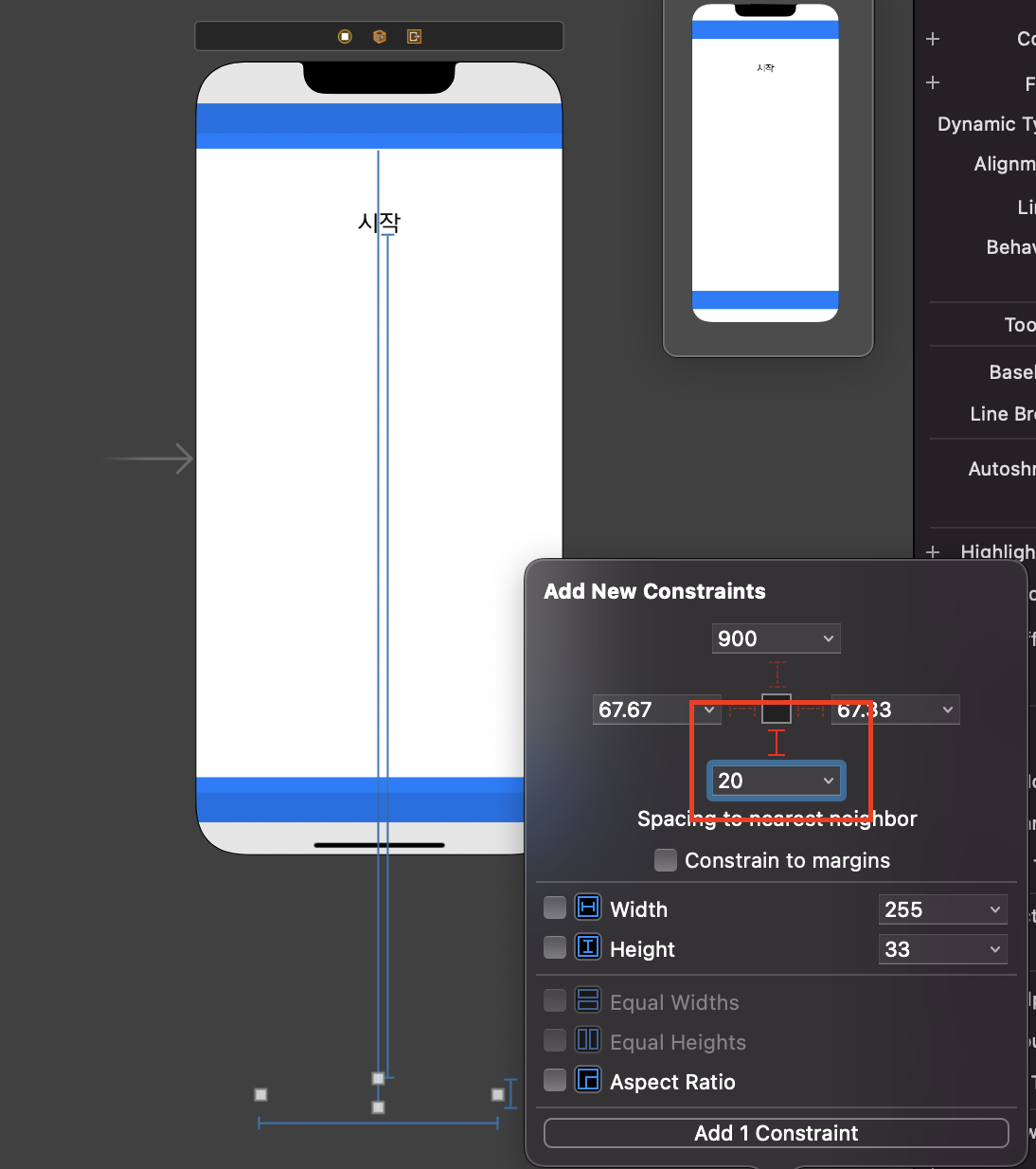
혹시 사진처럼 + 숫자가 들어가있다면!!
Constant를 0으로 바꿔줍니다.
이거때매 삽질좀 했습니다ㅠㅠ

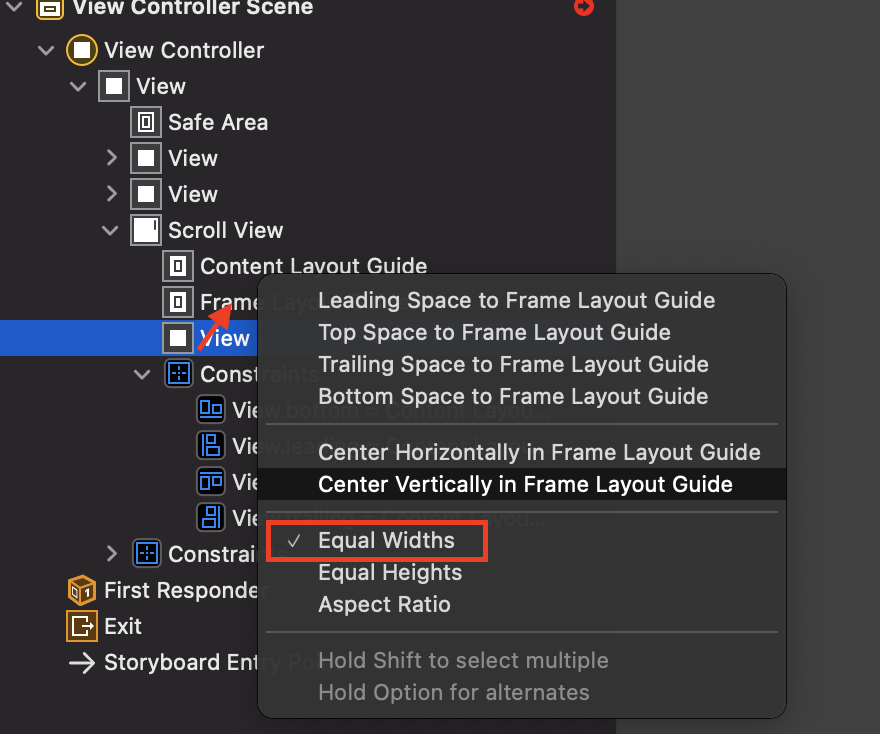
4. 서브뷰를 Frame Layout Guide에 컨트롤 + 드래그 후
- 세로 스크롤이면 Equal Widths
- 가로 스크롤이면 Equal Heights

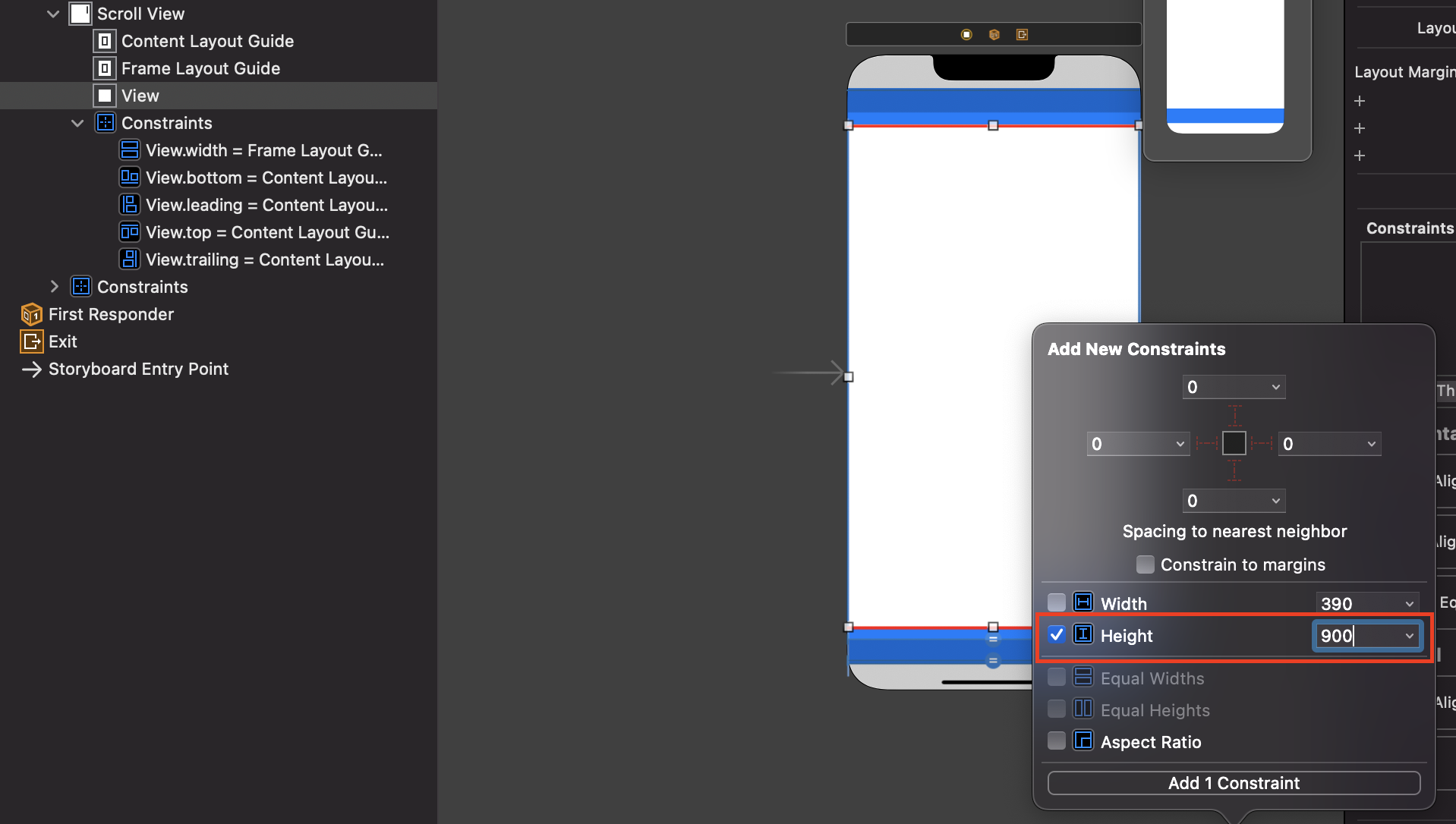
5. 이제 서브뷰의 높이면 결정되면 됩니다.(가로 스크롤의 경우 넓이가 결정되면 됨)
높이를 정해주는 방법은 두가지입니다.
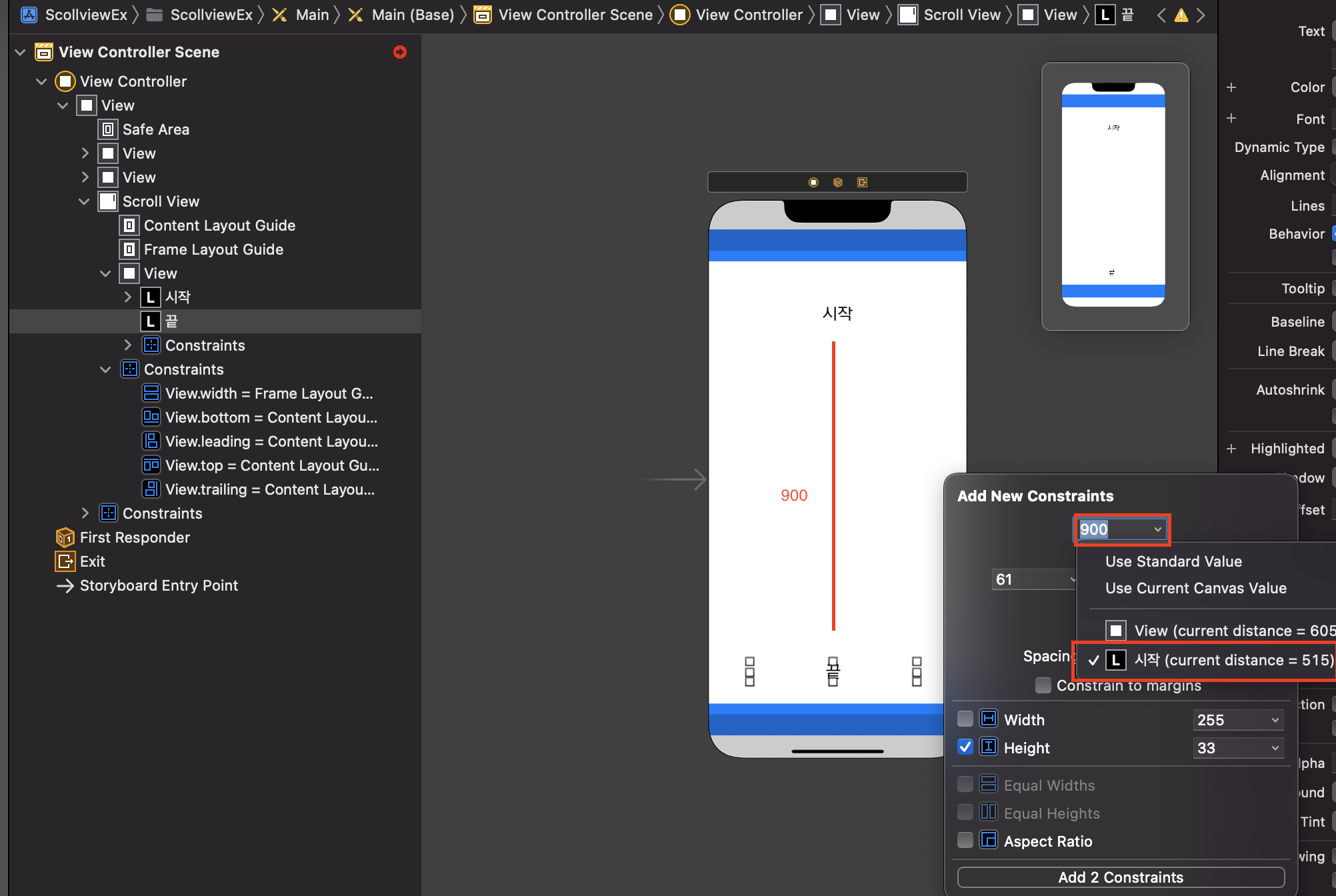
5-1 높이를 직접 지정


스크롤 해서 아래부분까지 컨텐츠를 넣어주면 됩니다.
5-2 컨텐츠 내용을 추가하며 높이를 지정해주기
## 대신 마지막 컨텐츠는 Bottom Auto Layout이 꼭 지정되어야합니다.(그래야 높이를 알 수 있음)


##### Bottom 필수
코드로 작성시
func initScrollView() {
contentStackView = UIScrollView()
.then {
self.view.addSubview($0)
$0.translatesAutoresizingMaskIntoConstraints = false
$0.snp.makeConstraints { make in
//make.top.equalTo(header.snp.bottom).offset(0)
//make.left.right.bottom.equalToSuperview()
make.edges.equalToSuperView()
}
}
.then {
contentView = UIView()
$0.addSubview(contentView)
contentView.translatesAutoresizingMaskIntoConstraints = false
contentView.backgroundColor = .blue
contentView.snp.makeConstraints { make in
make.top.bottom.equalToSuperview()
make.height.equalTo(1000)
make.left.right.equalTo(self.view)
}
}
}
이상입니다.
반응형
'Swift' 카테고리의 다른 글
| Alamofire Swift (0) | 2022.07.15 |
|---|---|
| RxSwift + Alamofire (0) | 2022.07.14 |
| iOS RxSwift GPS (0) | 2022.05.12 |
| iOS 분리된 타겟 내부 XML 파일 파싱 (0) | 2022.05.02 |
| iOS GoogleService - Info 타겟 분리(FCM, Crashlytics) (0) | 2022.05.02 |